Avoir un site internet c'est bien mais, avoir un site qui respecte les dernières normes en matière de design et de mise en page, c'est beaucoup mieux ! C'est même indispensable car un site web désuet, voire obsolète, risque fort d'être contre productif et de vous nuire plutôt que de vous servir. Gardez à l'esprit que votre site représente votre image de marque et il est souvent le premier contact visuel de l'utilisateur avec votre entreprise : à ce titre, il se doit d'être moderne et ergonomique.
Si votre site a une apparence dépassée et ne respecte plus les standards actuels en terme de design ou de mise en page, s'il n'est pas compatible avec les nouveaux types d'écran (écrans de grande taille, écrans HD, tablettes, smartphones), nous vous proposons un service de refonte de votre site internet.
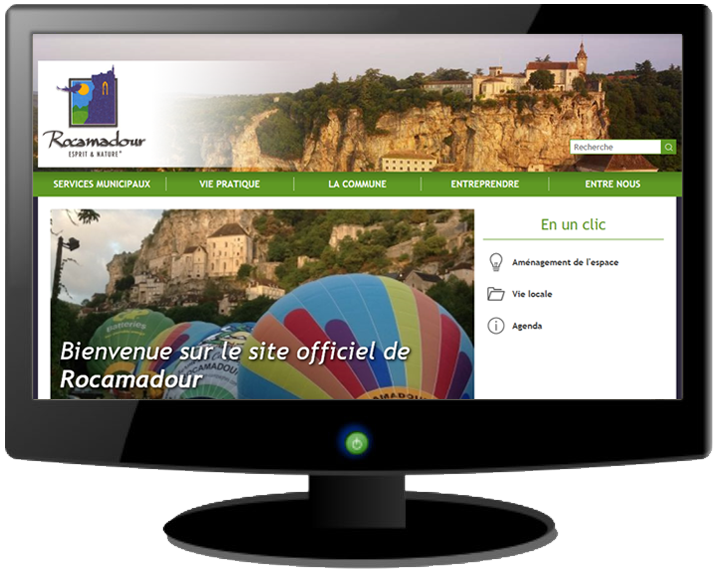
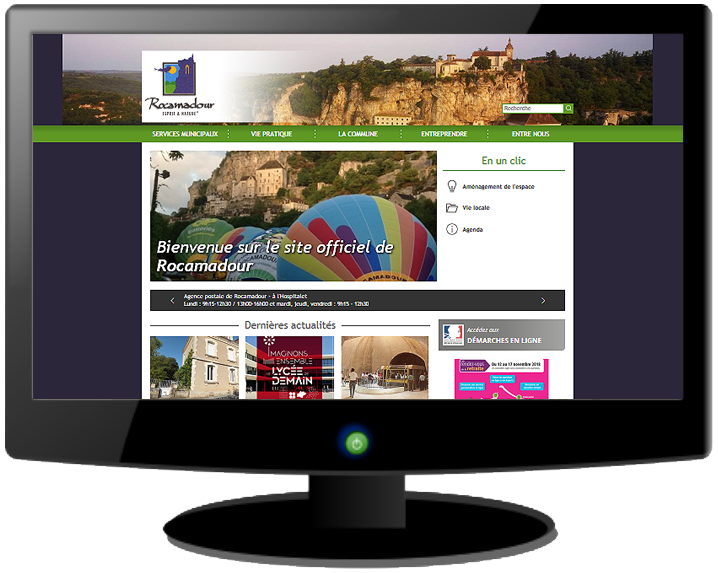
Il y a encore quelques années la plupart des sites avaient une largeur fixe avec une mise en page centrée. Il était par exemple courant de rencontrer des pages d'une largeur de 800 à 1024 pixels conçues, à l'époque, pour un affichage adapté sur écran CRT (tube cathodique) de 14, 15 ou 17 pouces... de nos jours, la plupart des écrans sont en haute définition, utilisent les technologies LCD ou LED et adoptent couramment une diagonale de 19 à 21 pouces, ce qui procure un meilleur confort visuel pour l'utilisateur : malheureusement, si votre site date de plusieurs années, il y a de fortes probabilités pour qu'il affiche une largeur réduite inadaptée aux écrans larges actuels...